【Yahoo tag manager】A8トラッキングタグの設定について#
概要#
本ページでは、Yahoo tag manager(以下、「YTM」と称する)を用いたA8のトラッキングタグの設定方法をご案内致します。
設定頂くタグについて、JSタグトラッキング仕様書でご案内しています2つのタグの設定が必要となります。
- 成果として設定したいコンバージョンページへ弊社指定CVタグを設置頂きます。
- クリック識別子(A8パラメータ)をCookieへ保存する為の設定をご対応頂きます。
※DNS方式でのご設定の場合、YTM上で「2.クリック識別子(A8パラメータ)をCookieへ保存する為の設定をご対応頂きます。」の設定は必要御座いません。
Info
YTM を使用する為の準備・設置が完了している事を前提と致します。
また、本ページの案内は、一例となり、実際の設定は広告主様のサイト環境により異なる場合が御座います。
実際の設定については、広告主様のサイトの仕様に沿った設定を確認の上、対応頂けますようお願い致します。
YTM側の仕様や設定方法に関しては、Yahoo社の公式サイトをご参照頂けますようお願い致します。
※本ページの内容は2022年2月時点のものとなります。
今後、YTMの仕様変更により、設定手順が変更となる可能性も御座いますので、予めご了承下さい。
設定の流れ#
- 【YTM管理画面】LPタグ ページ追加(タグの出力箇所の作成)
- 【YTM管理画面】LPタグ サービスタグ作成
- 【YTM管理画面】LPタグ ページの設定(タグの出力箇所の設定)
- 【YTM管理画面】CVタグ データエレメントの作成(CVタグへの受け渡し変数の作成)
- 【YTM管理画面】CVタグ ページ追加(タグの出力箇所の作成)
- 【YTM管理画面】CVタグ データバインディングエクスプレッションの設定(データエレメントへの受け渡し設定)
- 【YTM管理画面】CVタグ サービスタグ作成
- 【YTM管理画面】CVタグ ページの設定(タグの出力箇所の設定)
- 広告主様にてタグの出力テストを実施
- A8.netにて成果テストの実施
事前準備#
- A8.netよりご設定頂くCVタグのご案内
- クリック識別子(A8パラメータ)をCookieへ保存する為の設定方法の決定(DNS方式またはCookie方式)
設定手順#
クリック識別子(A8パラメータ)をCookieへ保存する為の設定をDNS方式でご対応頂いている場合は、手順4よりご対応下さい。
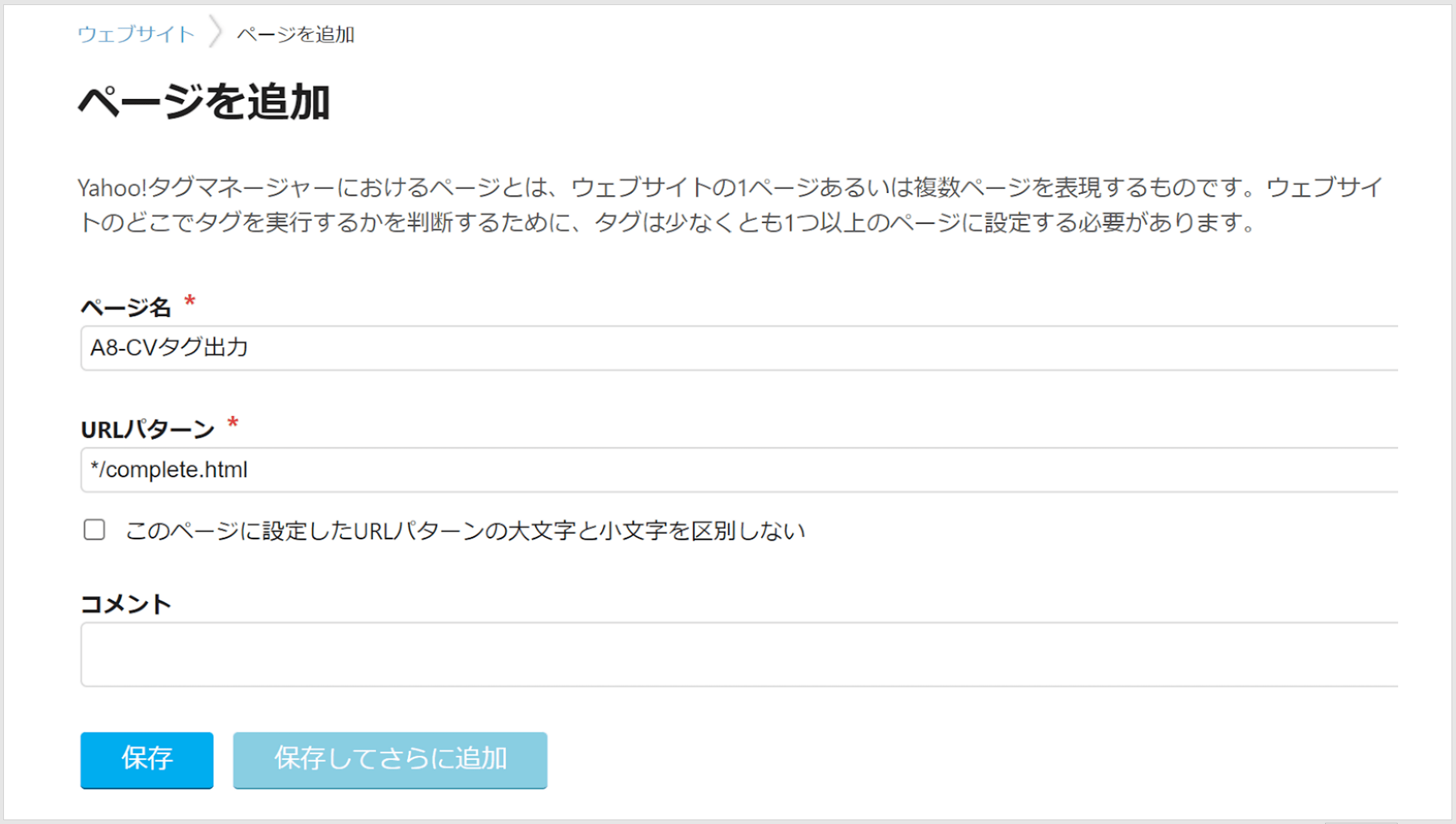
1.【YTM管理画面】LPタグ ページ追加(タグの出力箇所の作成)
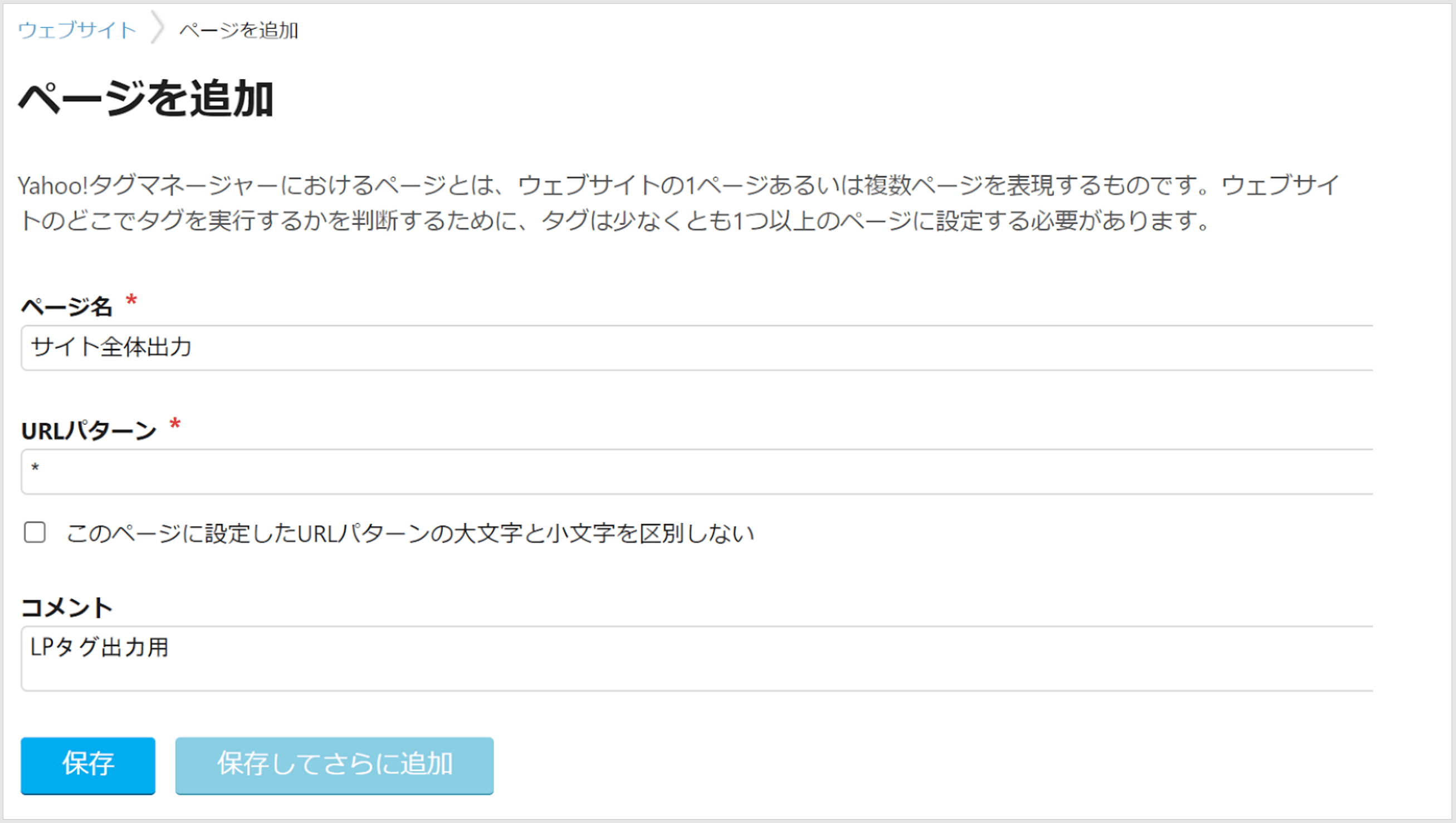
メニュー「ウェブサイト」→「ページを追加」
| 項目 | 設定値 | 備考 |
|---|---|---|
| ページ名 | 任意 | |
| URLパターン | 任意 | 全ページへの出力を推奨しております。特定ページのみ出力する場合は、任意の設定をお願い致します。 |
| コメント | 任意 |
Note
設定例

2.【YTM管理画面】LPタグ サービスタグ作成
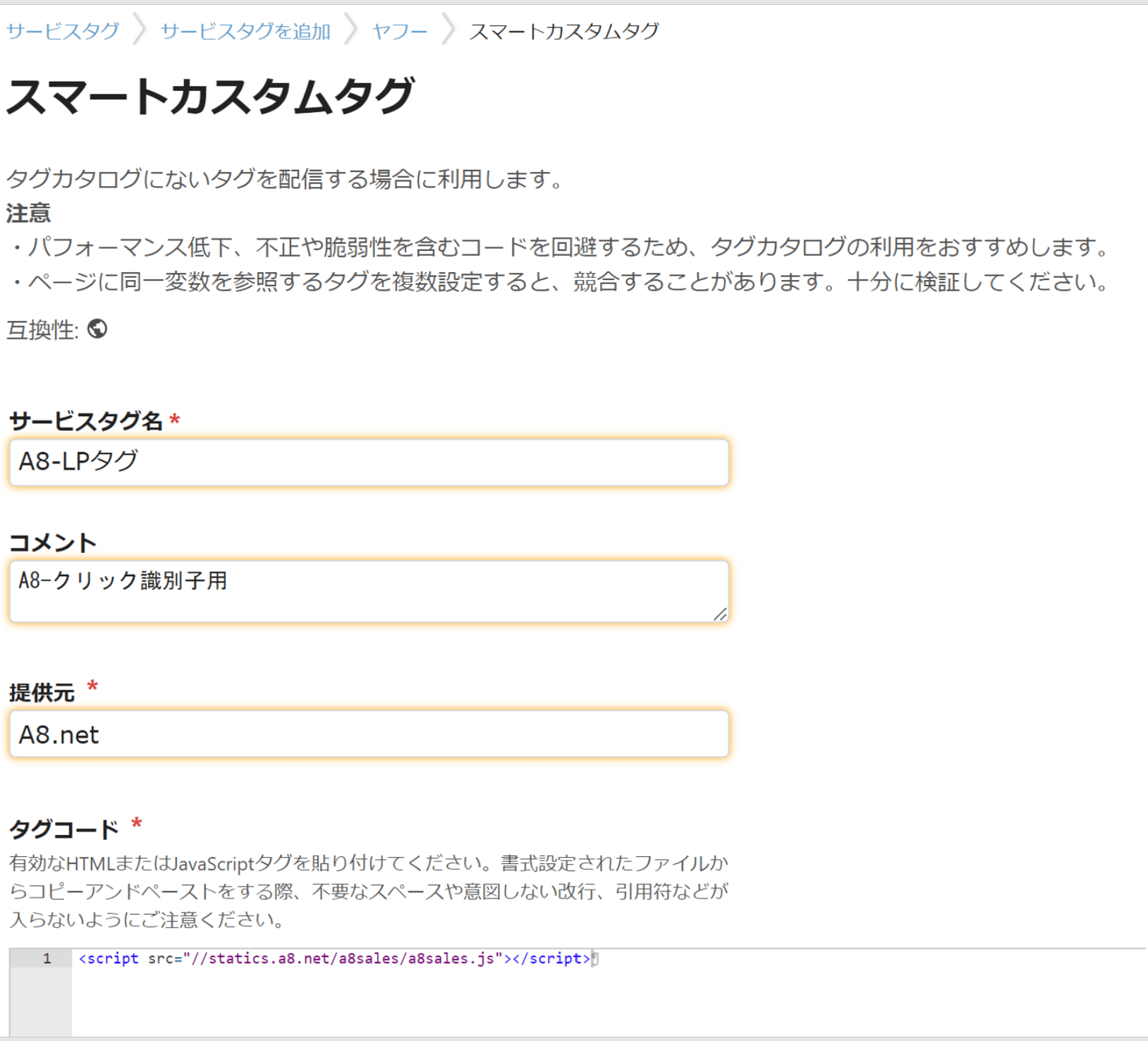
メニュー「サービスタグ」→「サービスタグを追加」→「スマートカスタムタグを追加」
| 項目 | 設定値 | 備考 |
|---|---|---|
| サービスタグ名 | 任意 | |
| コメント | 任意 | |
| 提供元 | 任意 | |
| タグコード | 別途記載 |
タグコード設定タグ
1 | |
設定例

3 .【YTM管理画面】LPタグ ページの設定(タグの出力箇所の設定)
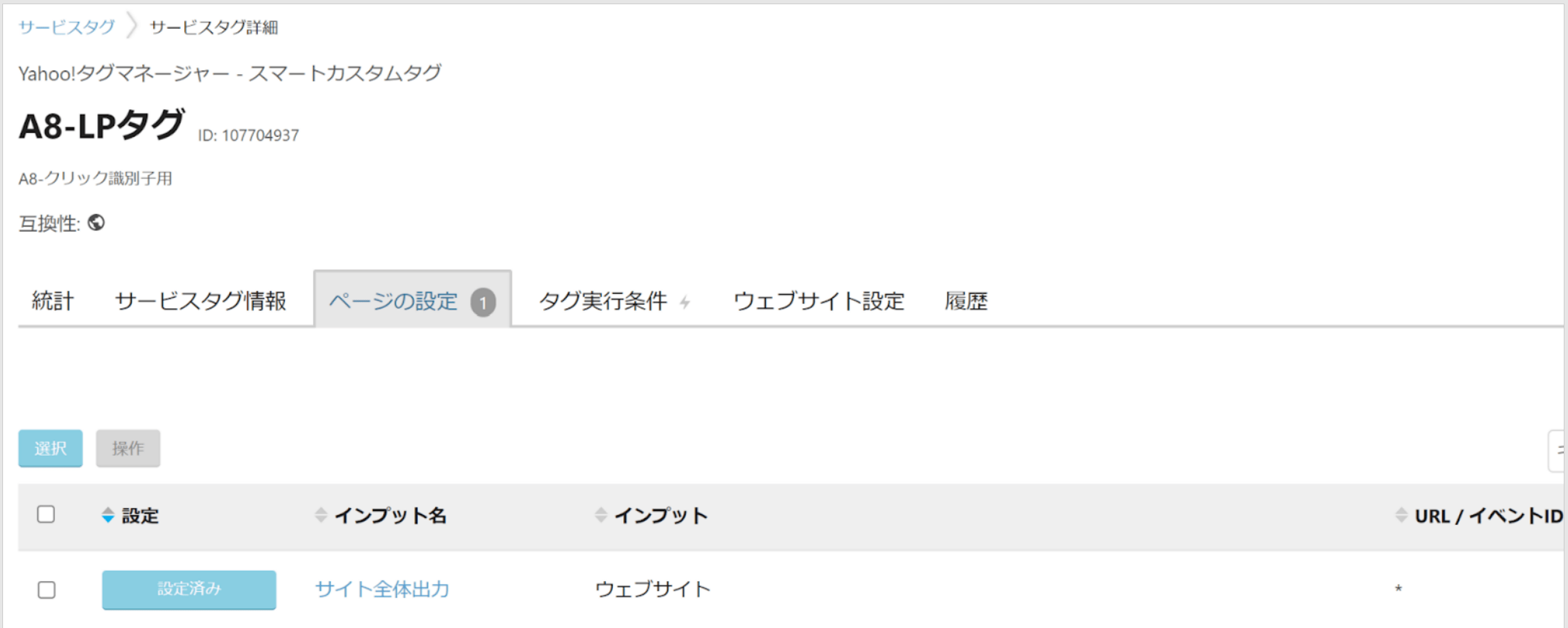
メニュー「サービスタグ」→「【2】で作成したLPタグ」を選択→「ページの設定」→「【1】で作成したインプット名」を選択
設定例

4 .【YTM管理画面】CVタグ データエレメントの作成(CVタグへの受け渡し変数の作成)
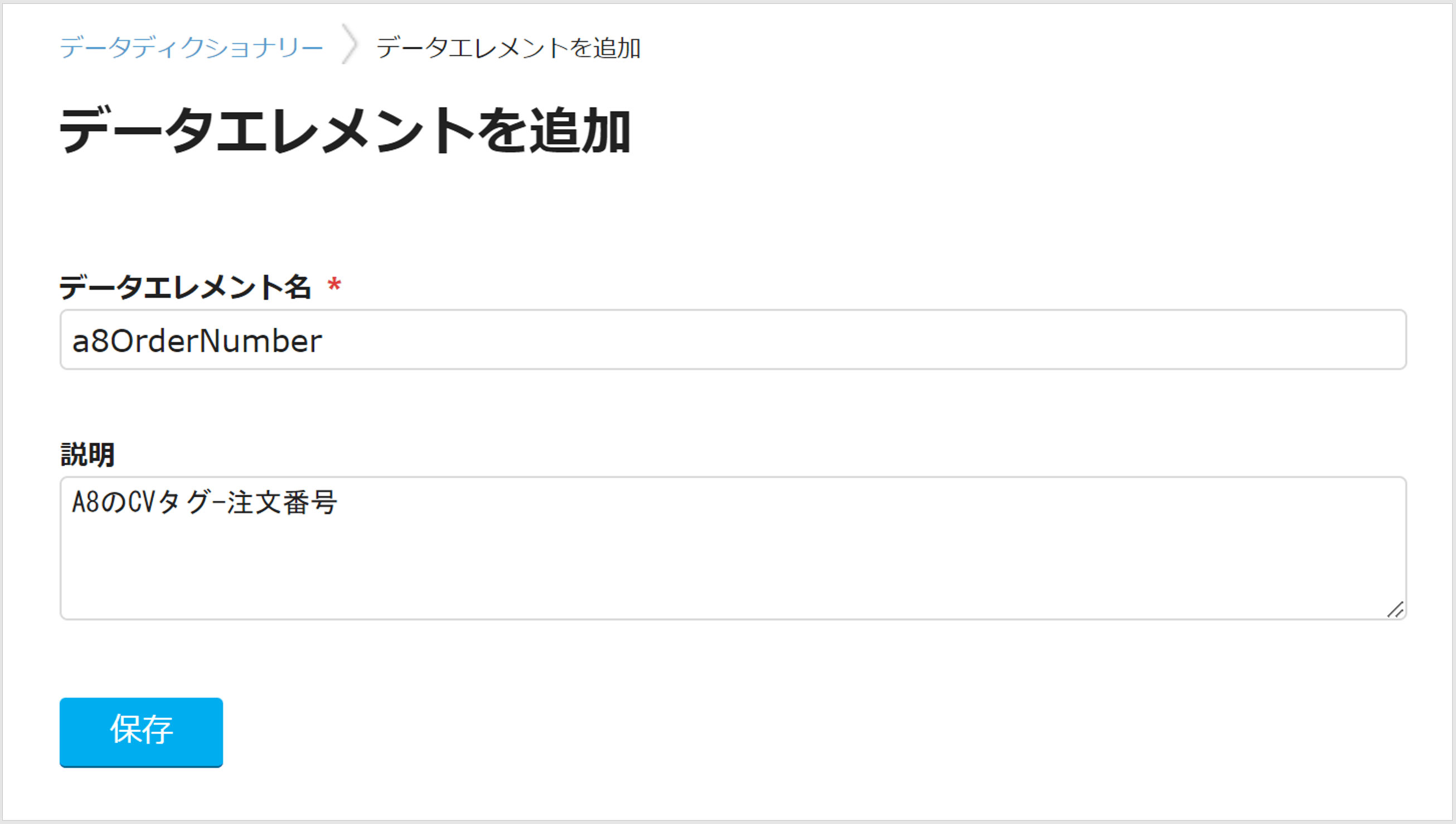
メニュー「データディクショナリー」→「データエレメントを追加」
| 項目 | 設定値 | 備考 |
|---|---|---|
| データエレメント名 | 任意 | |
| 説明 | 任意 |
設定例
| YTMデータエレメント名 | 説明 | CVタグkeyパラメータ |
|---|---|---|
| salesOrder | 御社側での注文情報を識別するID | order_number |
| currency | 通貨コード | currency |
| itemCode | 商品を識別するコード | code |
| price | 商品単価 | price |
| quantity | 商品個数 | quantity |
| totalPrice | 合計金額 | total_price |
「order_number」のデータエレメントを設定した場合

5 .【YTM管理画面】CVタグ ページ追加(タグの出力箇所の作成)
メニュー「ウェブサイト」→「ページを追加」
| 項目 | 設定値 | 備考 |
|---|---|---|
| ページ名 | 任意 | |
| URLパターン | 任意 | 広告主様CVページに合わせたURLパターンを設定下さい。 |
| コメント | 任意 |
設定例

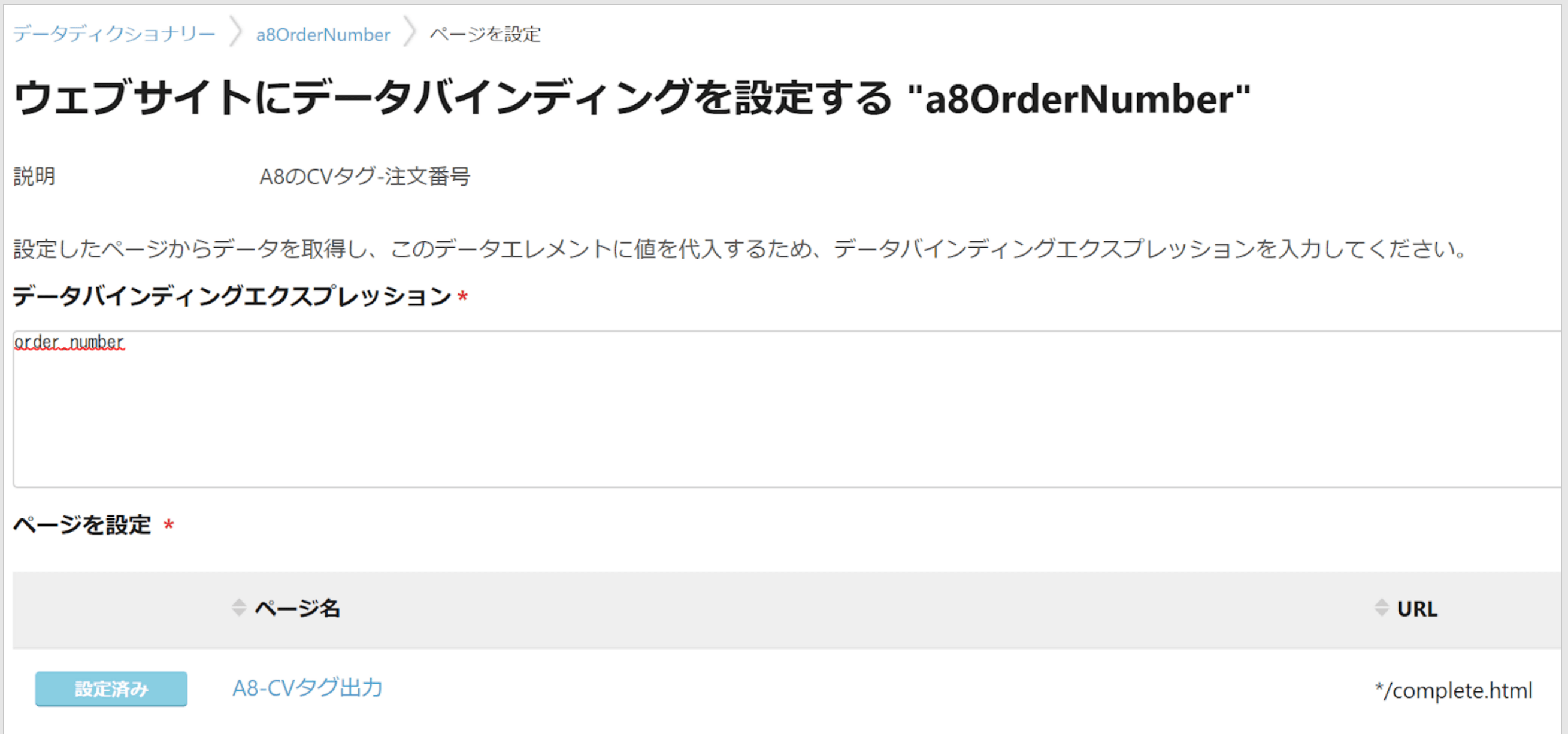
6.【YTM管理画面】CVタグ データバインディングエクスプレッションの設定(データエレメントへの受け渡し設定)
メニュー「データディクショナリー」→「【4】で作成したデータエレメント」を選択→「データバインディングを追加」→「ウェブサイト」
| 項目 | 設定値 | 備考 |
|---|---|---|
| データバインディングエクスプレッション | 任意 | 公式ヘルプ を参照の上、広告主様サイトに沿ったデータの受け渡し方法をご設定下さい。 |
| ページを設定 | 【手順5】で作成したページ名を選択 |
設定例

Attention
Javascriptオブジェクトからデータを取得する場合等、設定方式によって、広告主様WEBサイトでの設定も必要となります。
詳しくは公式ヘルプをご参照の上、ご設定下さい。
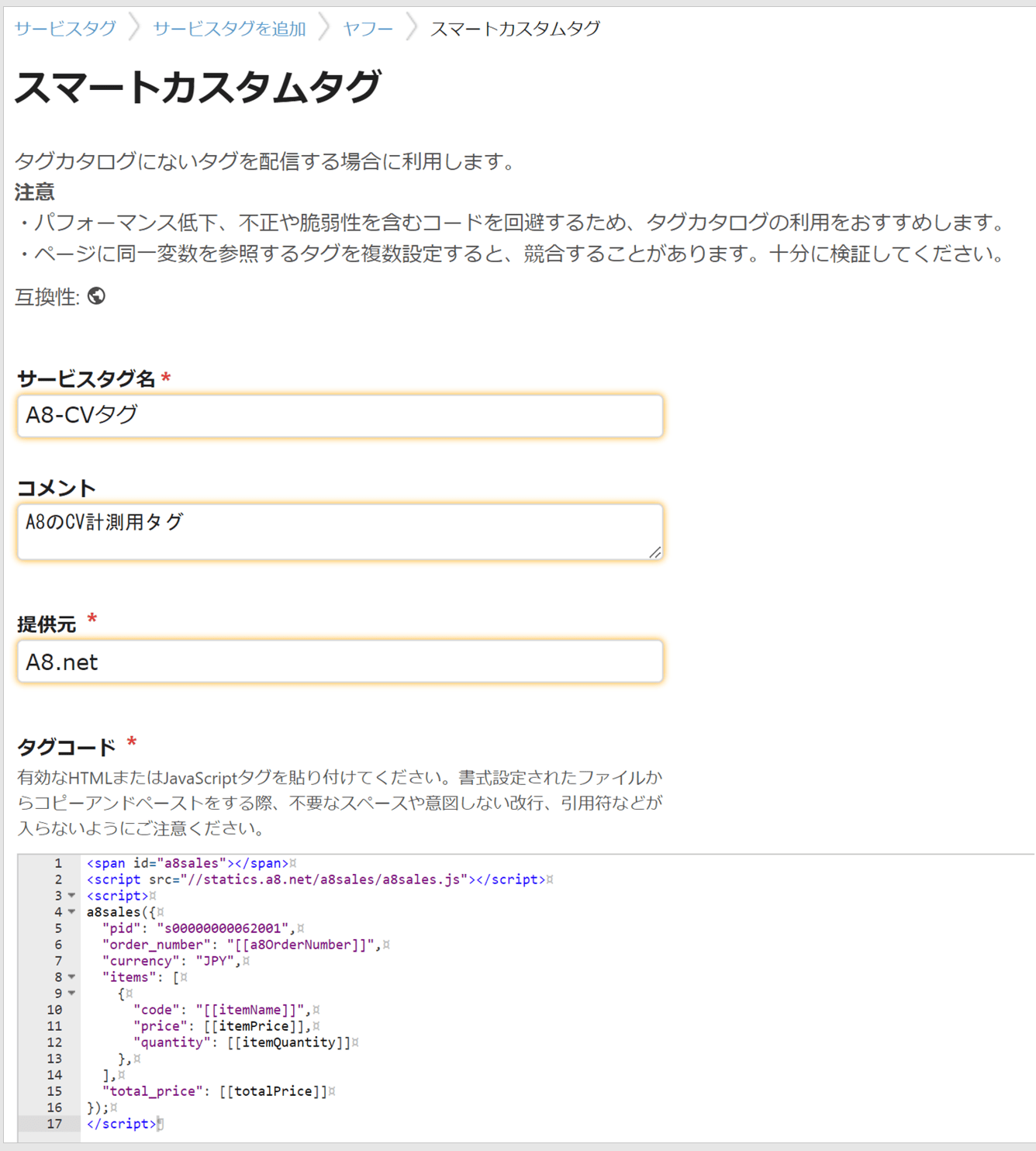
7.【YTM管理画面】CVタグ サービスタグ作成
メニュー「サービスタグ」→「サービスタグを追加」→「スマートカスタムタグを追加」
| 項目 | 設定値 | 備考 |
|---|---|---|
| サービスタグ名 | 任意 | |
| コメント | 任意 | |
| 提供元 | 任意 | |
| タグコード | 別途記載 |
タグコード設定タグ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
Attention
記載の各パラメータ値は例となります。 実際に設定頂く際は、【手順4】で作成したデータエレメント名をタグ内の各該当箇所にご設定下さい。
設定例

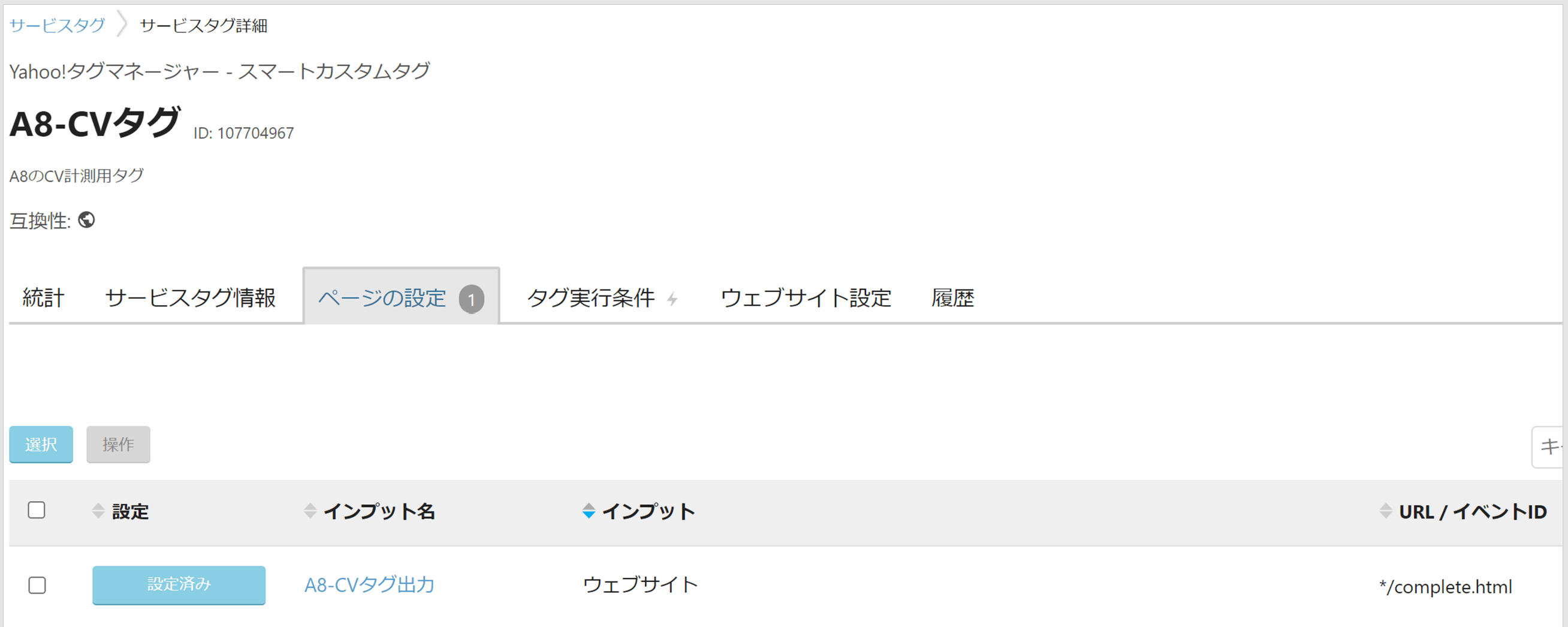
8.【YTM管理画面】CVタグ ページの設定(タグの出力箇所の設定)
メニュー「サービスタグ」→「【手順7】で作成したLPタグ」を選択→「ページの設定」→「【手順5】で作成したインプット名」を選択

Attention
以上、全ての設定が完了しましたら、管理画面のサービスタグ管理ページ上で、ステータスを「有効」にご設定下さい。
9.広告主様にてタグの出力テストを実施
実際にWEBサイトよりテスト申込を行って頂き、正常にCVページタグが発火するかご確認をお願い致します。
Note
CVタグが正常に発火された場合、コンソールに「[INFO] a8sales() is SUCCESS. URL= {出力タグ}」と表示されます。
実行結果
10.A8.netにて成果テストの実施
御社でのテストに問題なければ、A8.net担当者へご連絡下さい。
A8にて成果テストを実施致します。