【Google tag manager】A8トラッキングタグの設定について#
概要#
本ページでは、GoogleTagManager(以下、「GTM」と称する)を用いたA8のトラッキングタグの設定方法をご案内致します。
設定頂くタグについて、JSタグトラッキング仕様書でご案内しております以下の2つの設定が必要となります。
- 成果として設定したいコンバージョンページへ弊社指定CVタグを設置頂きます。(以下、「CVタグ」と称する)
- クリック識別子(A8パラメータ)をCookieへ保存する為の設定をご対応頂きます。(以下、「LPタグ」と称する)
※DNS方式でのご設定の場合、GTM上で「2.クリック識別子(A8パラメータ)をCookieへ保存する為の設定をご対応頂きます。」の設定は必要御座いません。
Info
Google tag manager を使用する為の準備・設置が完了している事を前提と致します。
また、案内の内容について、一例となり、実際の設定は広告主様のサイト環境により異なる場合が御座います。
実際の設定については、広告主様のサイトの仕様に沿った設定を確認の上、対応頂けますようお願い致します。
Google タグマネージャ側の仕様や設定方法に関しては、Google社の公式ヘルプをご参照頂けますようお願い致します。
※本ページの内容は2022年2月時点のものとなります。
今後Googleタグマネージャーの仕様変更により、設定手順が変更となる可能性も御座いますので、予めご了承下さい。
設定の流れ#
- 【GTM管理画面】LPタグ カスタムHTMLの作成 (出力タグの作成)
- 【GTM管理画面】CVタグ 変数の作成(CVタグに反映する変数の作成)
- 【GTM管理画面】CVタグ トリガーの作成(タグの出力箇所の作成)
- 【GTM管理画面】CVタグ カスタムHTMLの作成 (出力タグの作成)
- 【広告主様WEBページ】CVタグに設定した変数に渡す値の設定
- GTMのプレビューモードにてタグの出力テストを実施
- 成果テストの実施
事前準備#
- A8.netよりご設定頂くCVタグのご案内
- クリック識別子(A8パラメータ)をCookieへ保存する為の設定方法の決定(DNS方式またはCookie方式)
設定手順#
クリック識別子(A8パラメータ)をCookieへ保存する為の設定をDNS方式でご対応頂いている場合は、手順2よりご対応下さい。
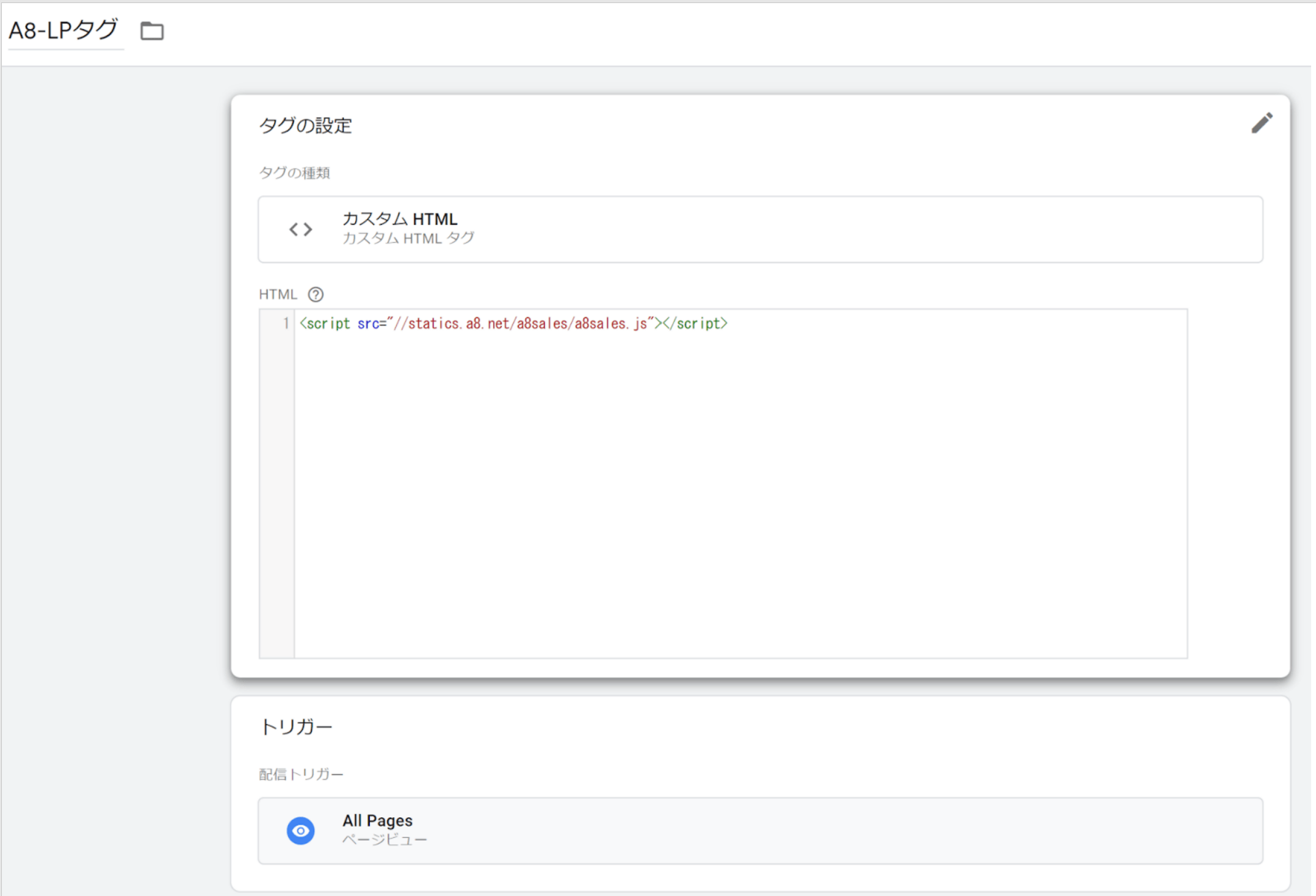
1.【GTM管理画面】LPタグ カスタムHTMLの作成 (出力タグの作成)
メニュー「タグ」より新規作成
| 設定項目 | 設定値 | 備考 |
|---|---|---|
| タグ名 | 任意 | |
| タグの設定 | 別途記載 | タグタイプ「カスタムHTML」を選択 |
| トリガー | 「All Pages」推奨 |
タグの設定
1 | |

2.【GTM管理画面】CVタグ 変数の作成(CVタグに反映する変数の作成)
メニュー「変数」→ユーザー定義変数「新規」
| 設定項目 | 設定値 | 備考 |
|---|---|---|
| タグ名 | 任意 | |
| 変数の設定 | ページ変数より任意の項目を選択 |
設定例
| 変数名 | 説明 | CVタグkeyパラメータ |
|---|---|---|
| salesOrder | 御社側での注文情報を識別するID | order_number |
| currency | 通貨コード | currency |
| itemCode | 商品を識別するコード | code |
| price | 商品単価 | price |
| quantity | 商品個数 | quantity |
| totalPrice | 合計金額 | total_price |
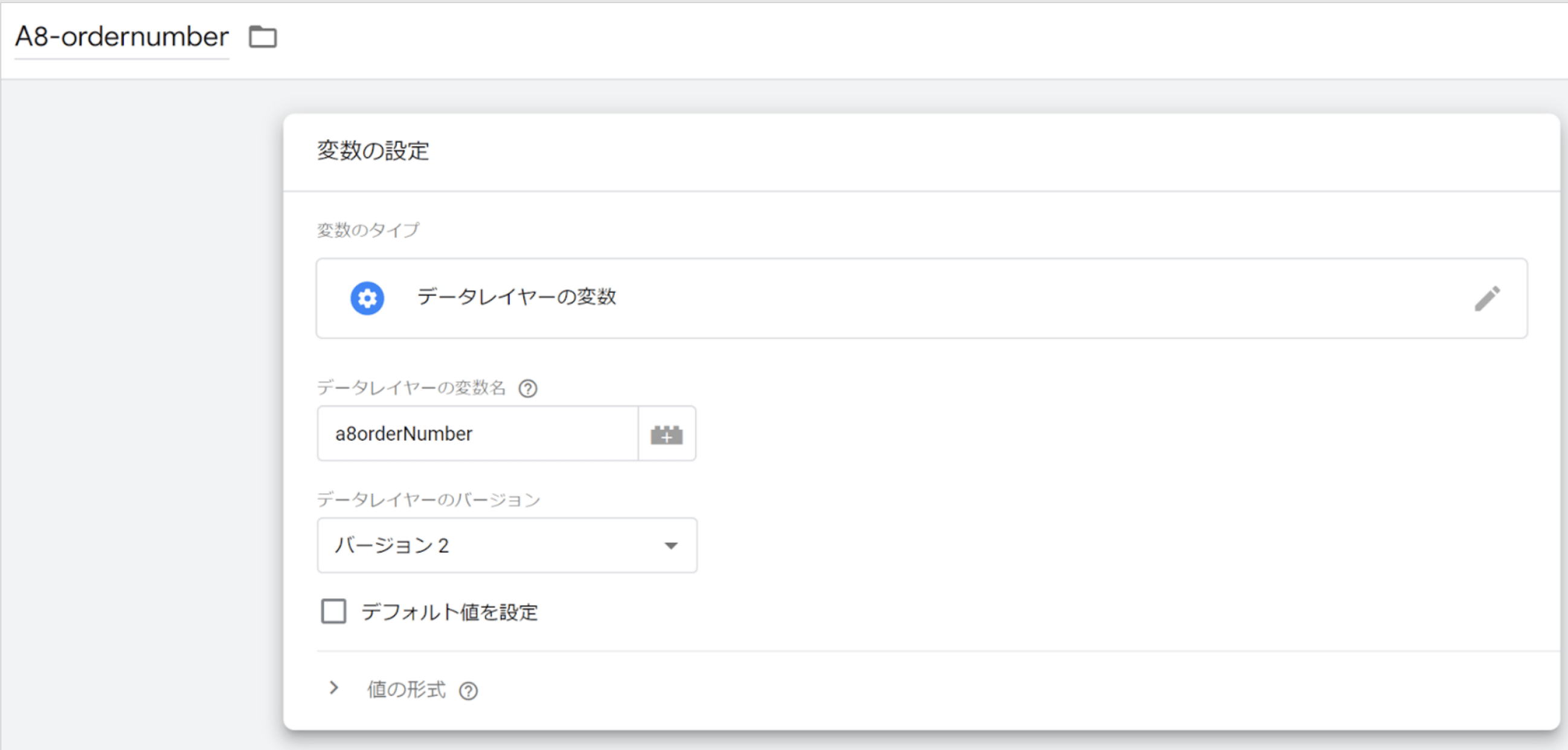
「order_number」の値を「データレイヤー変数」で用意した場合

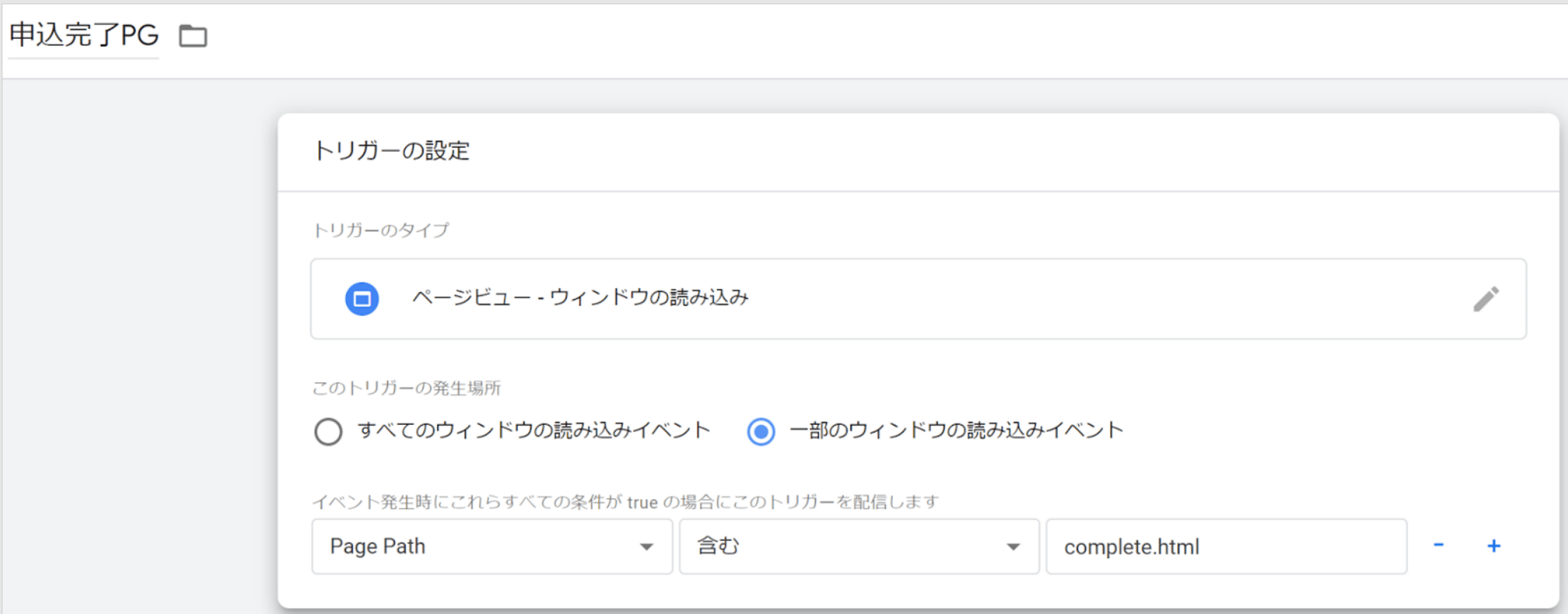
3.【GTM管理画面】CVタグ トリガーの作成(タグの出力箇所の作成)
メニュー「トリガー」→「新規」
| 設定項目 | 設定値 | 備考 | |
|---|---|---|---|
| タグ名 | 任意 | ||
| トリガーの設定 | トリガーのタイプ | 任意 | 広告主様のサイト仕様に沿って、任意の項目を選択下さい。 トリガーの詳細は公式ヘルプをご参照下さい。 |
| このトリガーの発生場所 | 一部のウィンドウの読み込みイベント | ||
| 条件 | 任意 | 広告主様のCVページに発火するよう条件を指定下さい。 | |
設定例

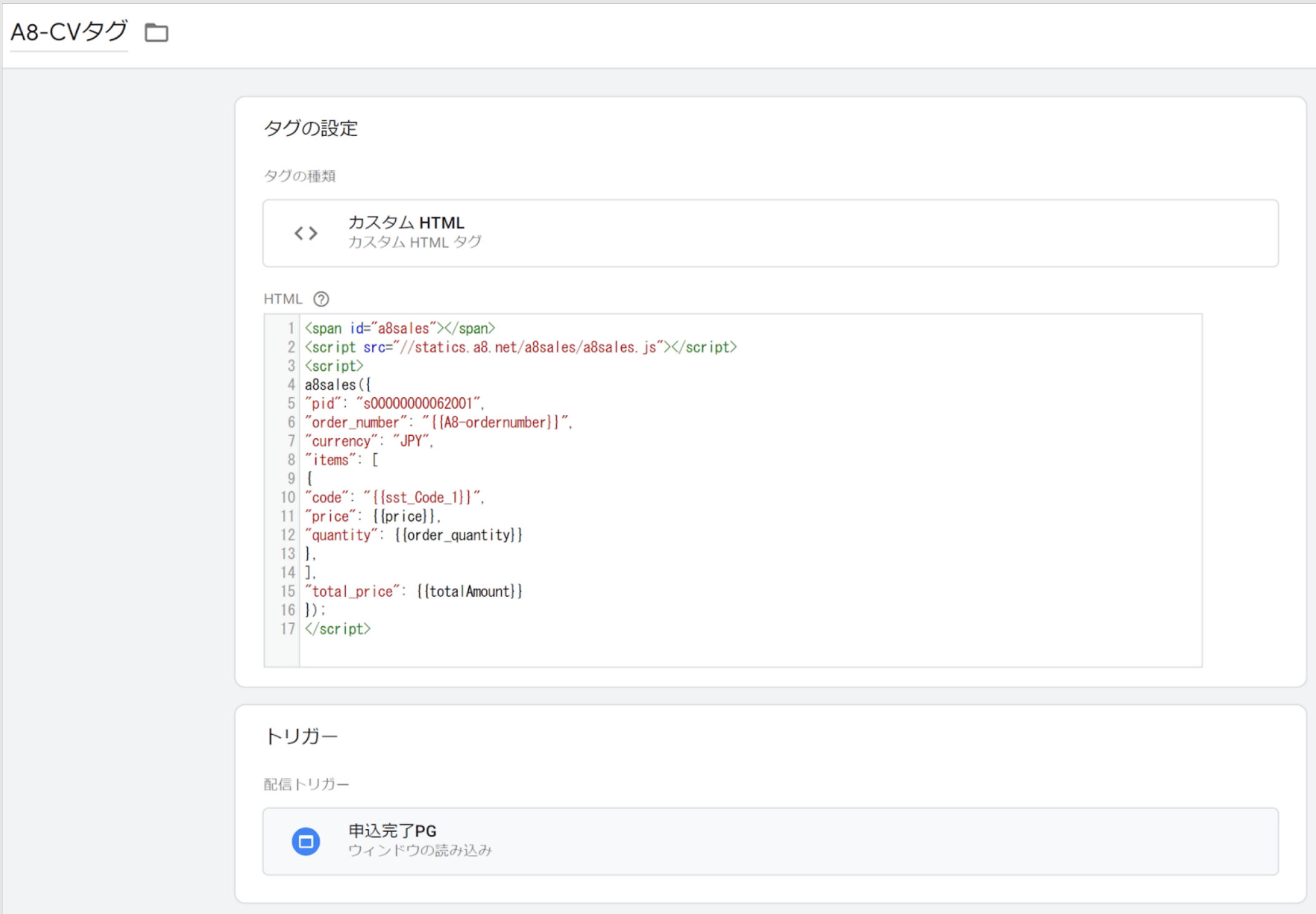
4.【GTM管理画面】CVタグ カスタムHTMLの作成 (出力タグの作成)
メニュー「タグ」より新規作成
| 設定項目 | 設定値 | 備考 | |
|---|---|---|---|
| タグ名 | 任意 | ||
| タグの設定 | タグの種類 | カスタムHTML | 広告主様のサイト仕様に沿って、任意の項目を選択下さい。 トリガーの詳細は公式ヘルプをご参照下さい。 |
| HTML | 別途記載 | ||
| トリガー | 手順3で作成したトリガーを選択 | ||
HTML設定タグ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
Attention
記載の各パラメータ値は例となります。
実際に設定頂く際は、【手順4】で作成したデータエレメント名をタグ内の各該当箇所にご設定下さい。
設定例

5.【広告主様WEBページ】CVタグに設定した変数に渡す値の設定
手順2で設定した変数のタイプによって、広告主様WEBページで変数に渡す値の設定をお願い致します。
以下、dataLayer変数で設定された場合にWEBページに設定するスクリプトの例となります。
1 2 3 4 5 6 7 8 9 10 | |
上記の設定例の様に、登録したdataLayer変数の名前に広告主様のWEBページでの該当の値をセットします。
1 2 3 4 | |
6.GTMのプレビューモードにてタグの出力テストを実施
設定完了後、GTMの「プレビューモード」をオンに設定して、
実際の広告主様ページでテストを実施頂き、設定されたタグが配信されているかご確認をお願い致します。
7.成果テストの実施
御社でのテストに問題なければ、A8.net担当者へご連絡下さい。
A8にて成果テストを実施致します。